微游技术部一周分享 20231217期
本周关键字:go状态模式,go静态编译,mergo,express动态路由与视图,React多行输入组件,html复用SVG,气泡卡片与文字气泡,app https请求抓包,2dUI与3d模型混合渲染。

大家好,以下是微游互娱技术部本周的分享:
1. [go开发] 设计模式-状态模式与Go实现FSM(有限状态机)
状态模式它将对象的行为封装在不同的状态类中,并使用接口来定义状态之间的转换。这样,当对象的状态改变时,它可以在不同的状态类之间切换,并执行相应的行为。状态模式适用于实现状态机,而状态机常用在游戏、工作流引擎等系统开发中。
本文介绍状态模式以及如何用 go 实现有限状态机 FSM。
2. [go开发] Go 静态编译机制
本文介绍 go 的静态编译机制的几个概念:
- GO 的可移植性
- GO 的静态链接
- CGO 影响可移植性
- 纯静态编译
3. [go开发] mergo 介绍
本文介绍 go 库: mergo。 mergo 可以用来方便地合并 struct 和 map , 可以将结构体的字段赋值到map中,可以将map的值赋值给结构体的字段。Mergo 在很多知名项目中被使用,如 containerd、k8s、loki等。
4. [Web开发] express动态设置路由和视图
对于express的服务端渲染,部分页面的后台服务业务逻辑是一样的,但是页面展示视图不一样,针对这种情况。如何从路由、视图动态选择等不同的方式来分别处理这种情况,本文就列举相关方式具体说明。
5. [Web开发] 使用 React 实现多行输入组件
输入组件一般都是字符串类型,在一些场景中需要输入多行数据,比如网址、名称等,封装一个支持多行输入的组件可以方便快速创建数据,避免多次输入耗费时间。
本文介绍如何基于 input 输入框组件封装一个多行输入组件。
6. [Web开发] 在HTML中复用SVG
在前端开发中,经常会使用svg来实现一些小图标,有时候这些svg实现的小图标可能在不同的位置使用,为了便于维护最好对svg代码进行复用。文本给出html中复用svg的简单示例。
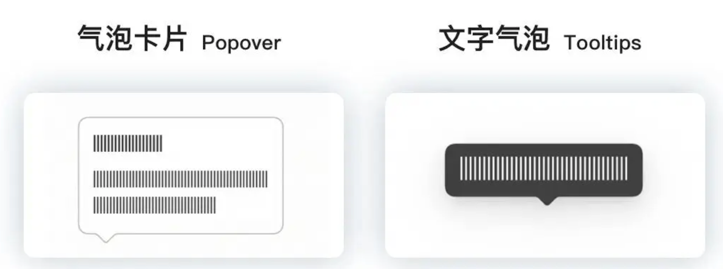
7. [产品设计] 气泡卡片和文字气泡的差别
同样都是交互反馈及提示组件,你可能会疑惑:文字气泡和气泡卡片 有什么区别?分别有哪些特定的使用场景?本文为你揭晓。

8. [QA] 已正常安装抓包工具证书,可抓浏览器https请求无法抓取APP https请求
本文介绍使用抓包工具时遇到的一个问题:可抓浏览器https请求,但是却无法抓取APP https请求。
9. [Cocos Creator] 3D模型渲染到2D UI上
在3D游戏开发中,有时需要将 3D 角色模型渲染到 2D UI 界面上,比如王者的角色选择界面。本文以Cocos Creator 3.8 版本来实现 3D 模型和 UI 渲染在同一界面。
引擎默认使用前向渲染管线,前向渲染管线的渲染流程是先渲染 3D 后渲染 UI,因此 UI 总是覆盖在3D 内容上面,要实现 3D 内容和 2D 内容一起渲染有两种方式:
- Render Texture: 不将内容直接渲染到屏幕上的情况下进行渲染, 这种方式被称为“离屏渲染”(Off-screen Rendering)。
- UIMeshRenderer: 将 3D 模型从 3D 渲染管线转换到 2D 渲染管线的带有转换功能的渲染组件。
以上。