微游技术部一周分享 20230514期
本周关键字: 微前端,Apisix端口重定向,米勒定律,WKWebView与js交互, Playwright测试框架, Trusted WebView Activity, flyweight享元模式, 本地安装Stable Diffusion

大家好,以下是微游互娱技术部本周的分享:
1. [Web开发] 初识微前端
微服务架构是后端开发中很重要的一种系统架构,那么,前端是否有类似的架构呢?这就是微前端。
微前端(Micro Frontends)是一种将前端应用划分为独立、可组合的子应用的架构方法。这种方法允许开发团队采用不同的技术栈、框架和工具,同时保持应用的整体一致性。微前端的核心理念是将微服务概念应用于前端开发,实现对前端应用模块化和解耦的优势。
本文介绍了微前端的基本概念以及相关解决方案:
- Single-spa
- 乾坤(qiankun)
- 代理方案
- iframe
- 其他
2. [ApiSix] Apisix Docker部署网站重定向端口错误问题
本文介绍在使用ApiSix Docker部署网站时,将http请求重定向到https出现端口错误后的几个解决方法:
- 配置 plugin_attr.redirect.https_port 属性
- 修改配置文件中的默认https端口
- 使用 serverless 插件,进行相应的重定向处理
3. [产品设计] 关于米勒定律
本文介绍了米勒定律及其在交互设计中的应用。
米勒定律,也叫“神奇的7±2法则”,它指出普通人只能在工作记忆(即短期记忆)中保持7(±2)项信息。
在交互设计中,可以利用米勒定律减少用户的认知负荷,提高产品的易用性。
4. [Web开发] IOS: WKWebView和JS交互
本文介绍了iOS中的WebView组件WKWebView,以及该组件如何与Web页面中的js进行交互。
5. [Web开发] 使用 Playwright 生成测试代码
本文介绍了Web开发中的另一种E2E测试工具:Playwright。与Cypress相比,Playwright的优势在于,它更加简单直观,且提供 Codegen 生成测试代码等高效的工具简化测试流程。本文除了介绍 Playwright 的基本使用,还介绍了如何使用 Codegen 生成测试代码。
6. [Android开发] Android 使用Trusted Web Activity打包H5页面
要在App中打开Web页面,除了常用的WebView组件,安卓官方还推荐另外一种组件:Trusted Web Activity。
本文介绍如何使用该组件打包H5页面。
7. [Go开发] 设计模式 享元模式flyweight
本文主要介绍享元模式的基础概念、实现原理,并通过一个棋牌游戏例子简述实现过程。
所谓“享元”,顾名思义就是被共享的单元。享元模式的意图是复用对象,节省内存,前提是享元对象是不可变对象。具体来讲,当一个系统中存在大量重复对象的时候,如果这些重复的对象是不可变对象,我们就可以利用享元模式将对象设计成享元,在内存中只保留一份实例,供多处代码引用。
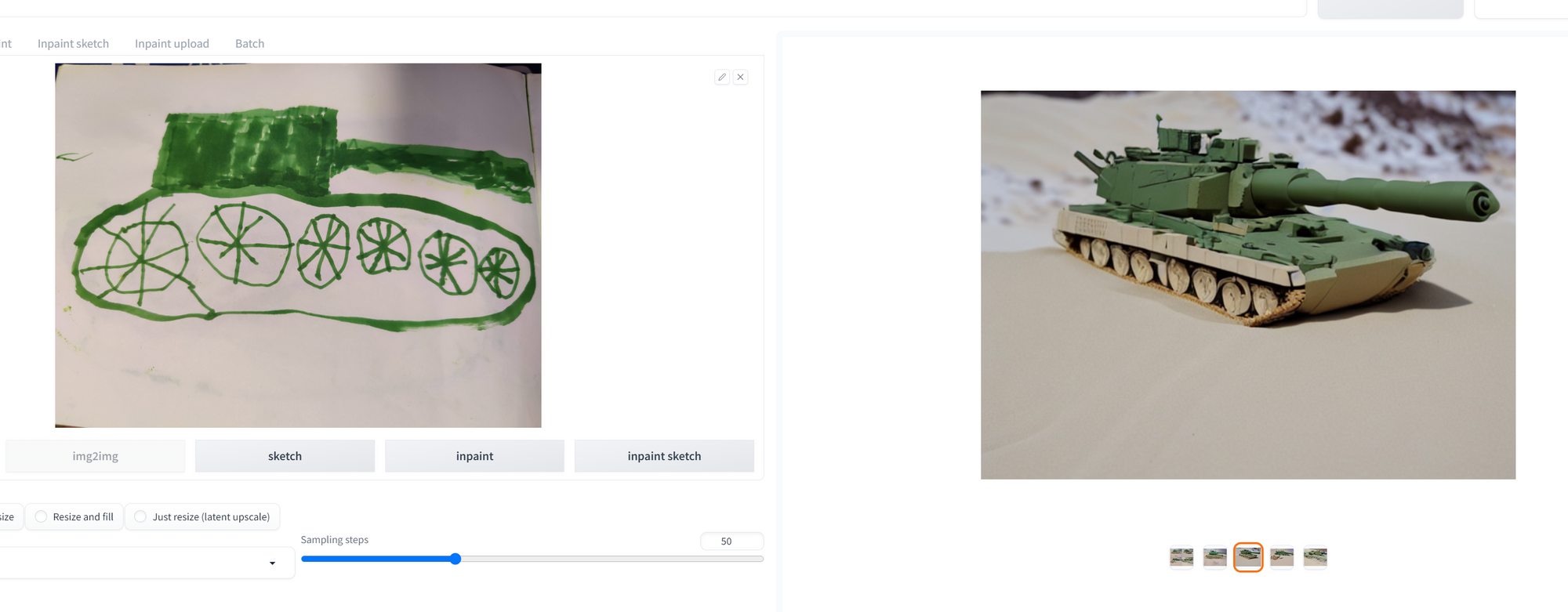
8. [AI] 本地安装Stable Diffusion简明步骤
最近生成式AI发展非常迅速,其中Stable Diffusion就是一种开源的图片生成AI。与MidJourney不同,Stable Diffusion是完全开源的,同时,它还提供本地部署方案,支持消费级显卡进行本地运行。
本文介绍在本地安装Stable Diffusion的步骤,及可能遇到的一些问题。

以上。